 Edit as HTML form
... from the menu or click on the
Edit as HTML form
... from the menu or click on the  button at the right side of the
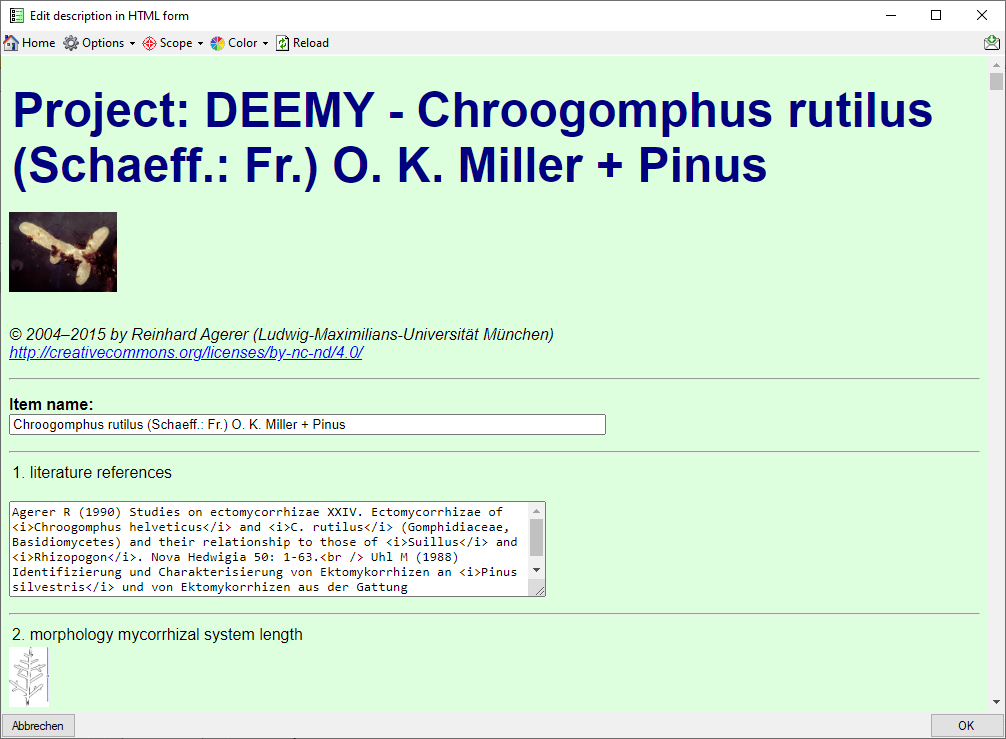
main Diversity Descriptions window. A window as shown below will be opened.
button at the right side of the
main Diversity Descriptions window. A window as shown below will be opened.
With this form you can easily edit the description data in an HTML form. After starting a description
query and selecting an entry choose Edit ->  Edit as HTML form
... from the menu or click on the
Edit as HTML form
... from the menu or click on the  button at the right side of the
main Diversity Descriptions window. A window as shown below will be opened.
button at the right side of the
main Diversity Descriptions window. A window as shown below will be opened.

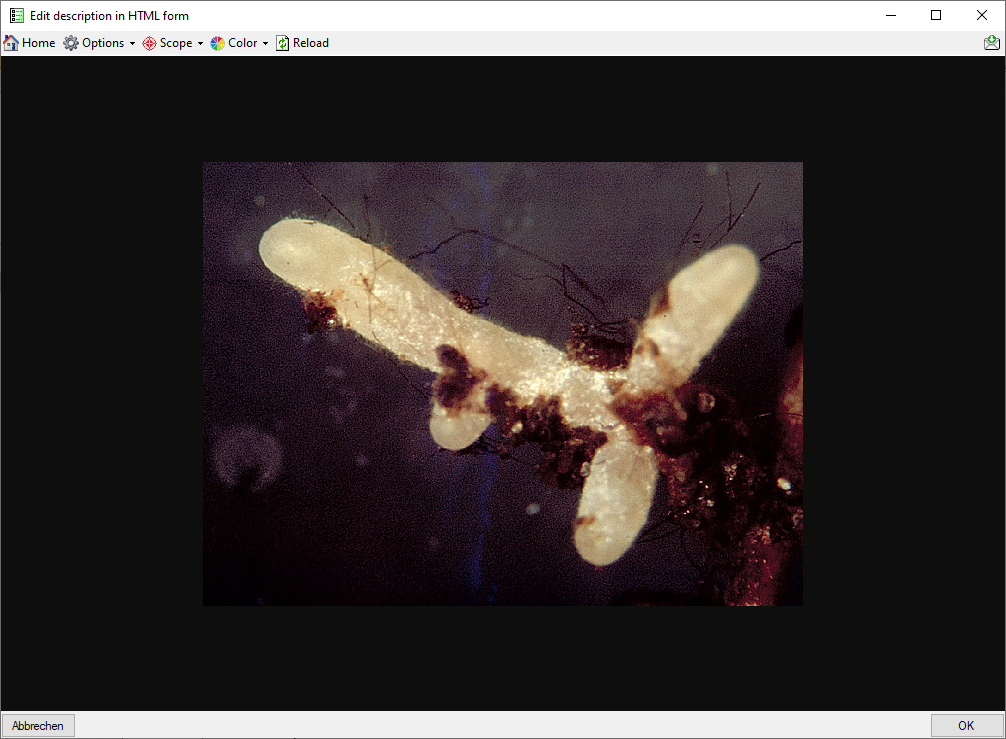
When you move the mouse cursor over embedded pictures, they are slightly magnified, by clicking
on the resource, you may show it in full size (see below). Use button  Home to return to the HTML form.
Home to return to the HTML form.

With drop down button  Options
you may insert some additional input fields in the form, e.g. item details or notes. With drop down button
Options
you may insert some additional input fields in the form, e.g. item details or notes. With drop down button
 Scope you may insert input fields for the vasiour scope types and drop down
button
Scope you may insert input fields for the vasiour scope types and drop down
button  Color lets you select the background color. All that changes
come into affect, when you reopen the form or redraw the HTML form using the
Color lets you select the background color. All that changes
come into affect, when you reopen the form or redraw the HTML form using the
 Reload button.
Reload button.
After clicking the  Reload button you
will be asked if you want to discard all changes. By selecting No the HTML form data will be written into
the local data store, otherwise all inputs will be reset. To exit the form and save all changes in the local data store, click
the OK button. To ignore your changes, click the Cancel button and you will be asked if
you want to discard all changes. The HTML form utility works completely on the local data store. I.e. if you edited the description
data in the main form of Diversity Descriptions and start the HTLM form editor without saving the data, all changes are only
present in the application dataset. To store the data in the database, click the
Reload button you
will be asked if you want to discard all changes. By selecting No the HTML form data will be written into
the local data store, otherwise all inputs will be reset. To exit the form and save all changes in the local data store, click
the OK button. To ignore your changes, click the Cancel button and you will be asked if
you want to discard all changes. The HTML form utility works completely on the local data store. I.e. if you edited the description
data in the main form of Diversity Descriptions and start the HTLM form editor without saving the data, all changes are only
present in the application dataset. To store the data in the database, click the
 save button of the main form!
save button of the main form!