

In the most text fields you can open an extended text editor by double-clicking the text field, which provides the following features:
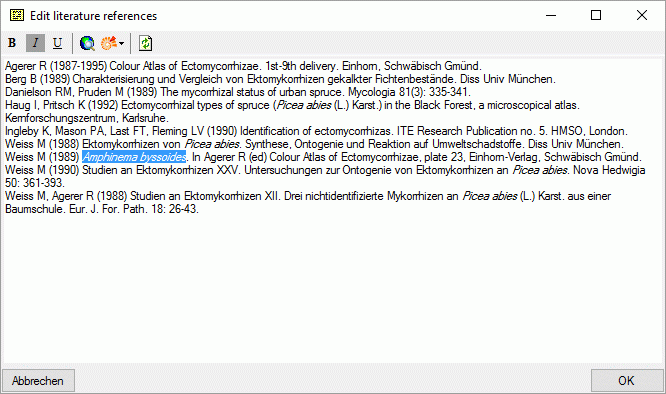
In the text fields you may use some HTML mark-ups <b>bold</b> <i>italic</i> and <u>underline</u> for text formatting (see image below left). Additionally the tags <br>, <br/> or <br /> may be inserted to indicate a new text line, but the most common way is to press the ENTER key instead. The format tags will have an effect if documents are generated from the database.


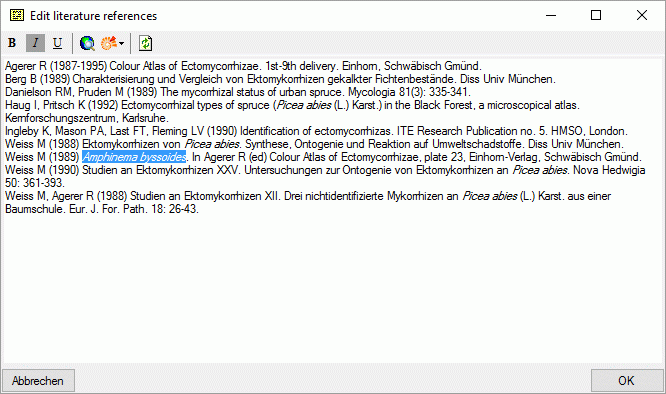
By double-clicking the text field you can open a separate edit window that shows the text formatting (see image above right). You can easily change the formatting by selecting a text and clicking the buttons B, I or U.
To reload the original text into the edit window click
the
 button. By clicking OK the changes are taken over to the text field,
to ignore the changes, click the cancel button.
button. By clicking OK the changes are taken over to the text field,
to ignore the changes, click the cancel button.
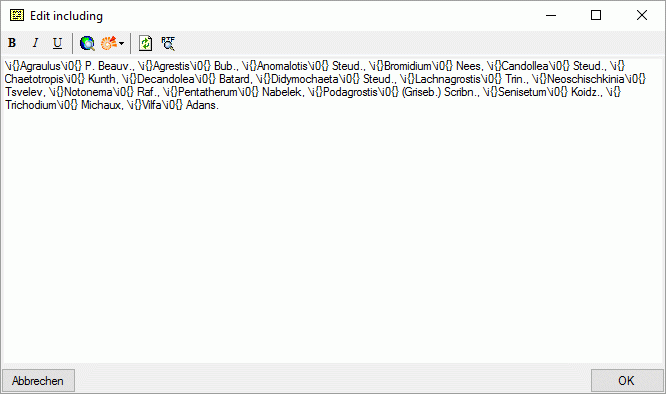
In some projects RTF-like mark-ups are used to indicate
text formatting, e.g. \i{}italics\i0{} for italics. If you double-click on the text field you
can open the separate edit window and button
 indicates that RTF-like format mark-ups have been detected (see image below).
indicates that RTF-like format mark-ups have been detected (see image below).
 <
<
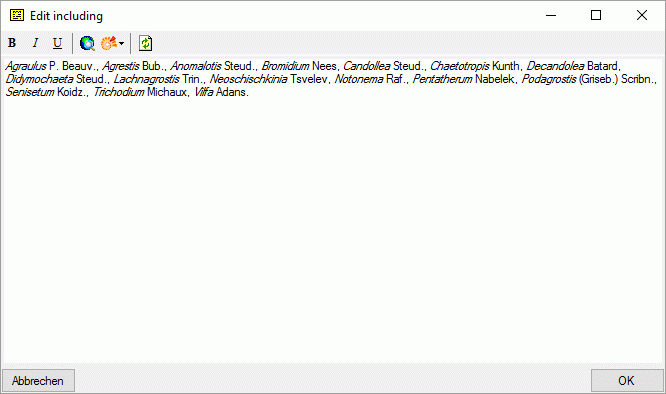
By clicking the
 button the edit window will show you the formatted text (see image below left).
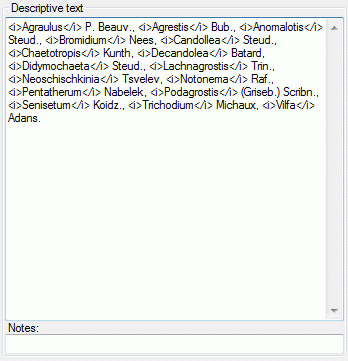
After clicking OK the text will be stored using the HTML mark-ups,
which is the standard for DiversityDescriptions (see image below right).
button the edit window will show you the formatted text (see image below left).
After clicking OK the text will be stored using the HTML mark-ups,
which is the standard for DiversityDescriptions (see image below right).


You may open an internet browser by clicking the button
 . After navigating to your target page, click
OK to insert the link at the current cursor position. By clicking
the drop-down button
. After navigating to your target page, click
OK to insert the link at the current cursor position. By clicking
the drop-down button
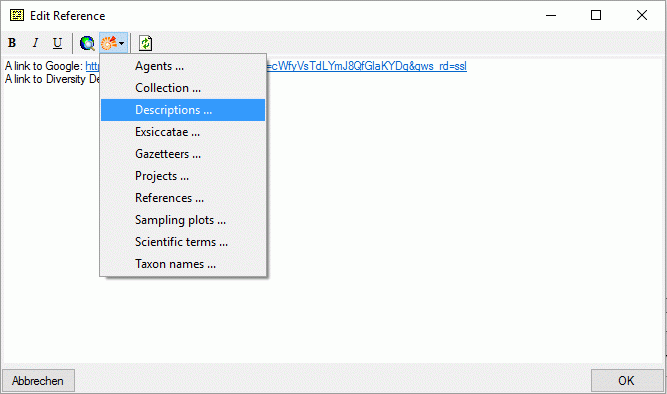
 you can select a Diversity Workbench database and search for a certain database
entry (see image below).
you can select a Diversity Workbench database and search for a certain database
entry (see image below).

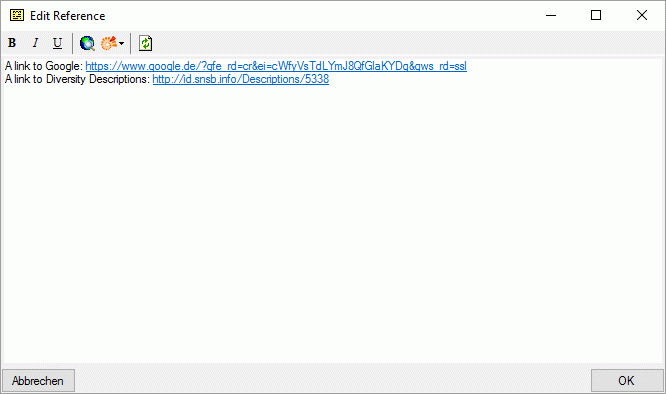
After selecting a found entry and clicking OK the database link is inserted at the current cursor position (see image below).

When the link is clicked either the web browser opens (for regular HTML links) or the Diversity Workbench application to display the databease entry (see image below).